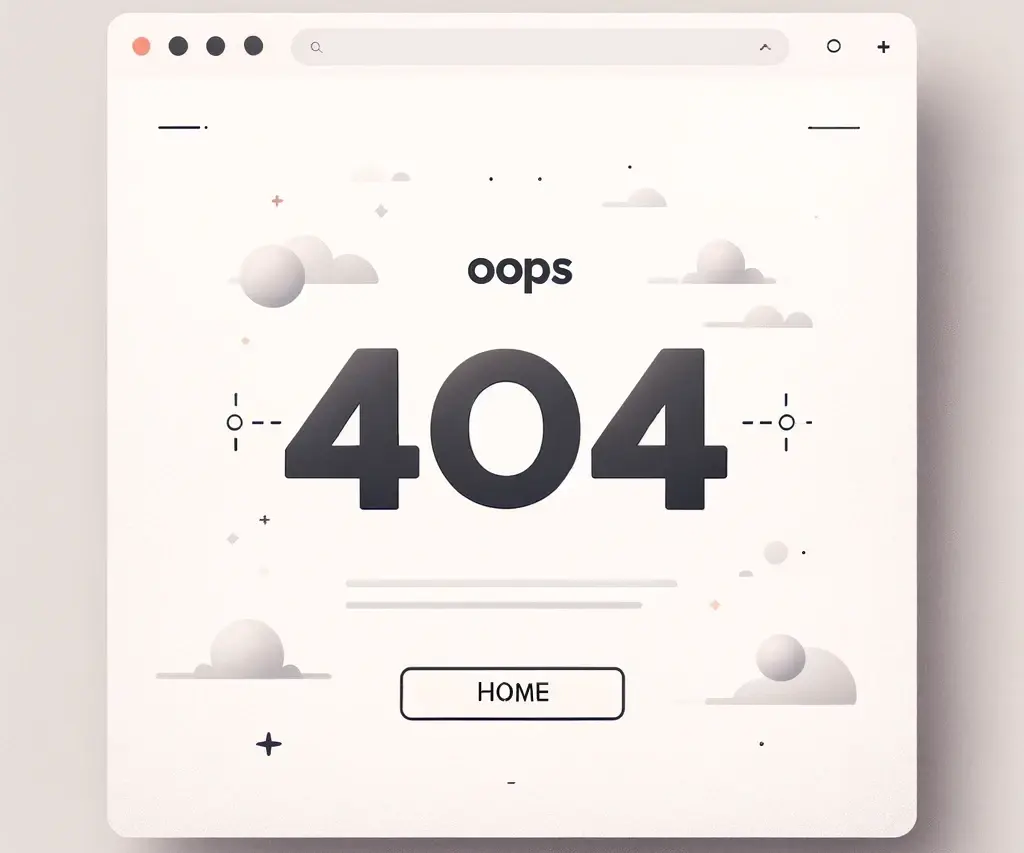
404 pages communicate to users that the page they’re looking for can’t be found. These error pages let users know something isn’t right, helping maintain trust in the website. Instead of frustrating users, a well-designed 404 page can guide them back to useful content or offer other ways to explore the site.
This guide delves into the common causes of 404 errors, such as broken links, typing mistakes, outdated bookmarks, and server issues, highlighting their impact on user experience and SEO. Additionally, it offers insights into designing effective 404 pages by emphasizing the importance of aligning visual design with overall branding, using clear and friendly language, providing helpful navigation elements like links and search bars, and covering best practices for mobile optimization.
Common Causes of 404 Errors
Several reasons lead to 404 errors, which disrupt a user’s browsing experience and potentially impact a website’s SEO ranking. One common cause is broken links, which occur during web migration when a page is moved or deleted without updating the link. This often happens during website redesigns or restructuring when URL paths change but external or internal links are not updated accordingly.
Typing mistakes in the URL by the user can also result in a 404 error, often stemming from manual input errors. Simple misspellings or incorrect path typing, such as omitting or adding a character, can trigger these errors.
Outdated bookmarks remain a frequent source of 404 errors as well. Users who save URLs and revisit them later may find the page has since been moved or deleted. Although these bookmarks are convenient, they require careful management by site administrators to ensure legacy links are appropriately redirected. Additionally, search engines may have indexed an old URL structure, creating discrepancies between the current site architecture and the indexed pages, once again leading to 404 errors.
Server-related issues can also lead to temporary page unavailability, resulting in a 404 error. These server issues might stem from maintenance, overloading, or misconfigurations. Unlike the other causes, server-related 404 errors might be intermittent and resolved once the server issue is addressed. Ensuring server reliability and regularly monitoring site performance can significantly reduce these instances.
Visual Elements of an Effective 404 Page
Visual design on 404 pages should align with the overall branding to maintain a seamless user experience. Consistent colors, fonts, and imagery reinforce brand identity even during errors. Design elements such as flat colors and simple shapes can make the error page visually appealing and approachable. For instance, using illustrations, like a cartoon sheep pulling a plug, adds a playful touch and stays on-brand. Additionally, incorporating elements like the company logo and maintaining the website’s typical navigation structure can help users feel more at ease. By keeping the visual design consistent, users are more likely to perceive the error page as a part of the overall website experience rather than a disruptive glitch. This consistency helps maintain trust and encourages users to continue exploring the site despite the initial inconvenience.
Best Practices for Designing 404 Pages
Use Clear and Friendly Language
Ensure the 404 error message is displayed prominently and clearly states that the requested page can’t be found. Avoid technical jargon and use simple, easy-to-understand language to explain the error. Friendly language can significantly reduce user frustration and help maintain a positive user experience. For example, a message like “Oops! We couldn’t find that page. Let’s find you another cool spot on our site” sets a lighthearted tone and keeps users engaged.
Include Helpful Links and Search Bars
Provide easy-to-find navigation elements that guide users back to your homepage, main content, or relevant sections. Effective 404 pages should offer clear paths to continue their journey on the website, including links or buttons that make it simple for users to keep exploring. For instance, links to popular sections or a button to return to the homepage can be instrumental. Adding a search bar helps users look for the content they originally sought, preventing them from leaving your website. Websites like IKEA also include multiple menu options to facilitate easy navigation back to the desired content, keeping users engaged and reducing frustration.
Optimize for Mobile Users
Design the 404 page to be responsive. Mobile users comprise significant web traffic, so the error page must perform well on all screen sizes. Ensure that text, links, and images scale appropriately. Buttons and links should be large enough for users to tap easily. A mobile-optimized design keeps the experience smooth and keeps users on your site. Additionally, consider the load times for mobile devices; an error page that loads quickly can prevent users from becoming further frustrated. Employing responsive design practices, such as fluid grids and flexible images, ensures the 404 page adapts to various devices seamlessly.
Showcasing Top 404 Page Examples
Examples of Humorous 404 Pages
Humorous 404 pages lighten the user’s experience when they encounter an error. Marvel uses witty language and a playful theme, featuring characters from their universe to entertain users. Pit Vipers incorporates humor and quirky visuals, making users chuckle even though they’ve reached a dead end. Taco Bell used puns related to their menu items, maintaining a fun and light-hearted tone.
Examples of Minimalist 404 Pages
Minimalist 404 pages focus on simplicity and clarity. Medium uses a clean design and a straightforward message, directing users back to the homepage without hassle. Delta keeps it professional with a simple layout and essential links to help users quickly navigate. The New York Times employs a sleek design with a clear notification and options to visit other site sections.
Innovative 404 Pages That Stand Out
Innovative 404 pages turn errors into memorable experiences. Dribbble’s 404 page offers users a color selection option or a search box to look for specific designs, emphasizing its core mission. DFY uses a creative approach with an astronaut image and a countdown timer that returns users to the homepage. Nerf included a detailed yet entertaining graphic explaining why the user might have landed on the error page and offered a clear call to action to explore its products.
These examples illustrate that a well-designed 404 page mitigates frustration and strengthens brand identity.
Technical Insights
How 404 Pages Affect SEO
404 error pages can impact SEO significantly. Search engines crawl your site to index pages, and when they encounter broken links, this can signal poor site management. Consistent 404 errors may indicate to search engines that your site isn’t maintained well, potentially lowering your rankings. Broken links lead to a higher bounce rate as users leave your site after hitting a dead end. High bounce rates can reduce your site’s perceived quality, which negatively affects SEO.
Implement proper redirects to guide users to relevant content to minimize these issues. Use 301 redirects for permanently moved content, signaling search engines to update the indexed URLs. By ensuring users reach a functioning page, you can maintain a positive user experience, contributing to better SEO performance.
Tips for Monitoring and Managing 404 Errors
Actively monitoring and managing 404 errors is crucial for website health. Utilize tools like Google Search Console to identify broken links. This tool provides a detailed report on crawl errors, helping you pinpoint and address 404 pages efficiently.
Another best practice involves regular site audits using web crawlers like Screaming Frog. These tools simulate search engine behavior, allowing you to detect broken links across your site. Reviewing server logs can also uncover URLs that frequently return 404 errors.
Once identified, fix broken links promptly. Update internal links and implement redirects where necessary. For external links, inform the referring sites about the changes to maintain the integrity of their outbound links. Keep your sitemap updated to help search engines navigate your site more effectively.
Proactively managing 404 errors ensures a smoother browsing experience, improved SEO, and better user retention.
Conclusion
A thoughtfully crafted 404 page can transform a potential frustration into a positive brand interaction. By combining clear communication with engaging design, brands can turn errors into opportunities. Whether through humor, simplicity, or innovation, effective 404 pages enhance user experience and reinforce brand identity.
Additionally, the technical management of 404 errors is crucial for maintaining SEO health and user satisfaction. Regular monitoring and prompt fixes ensure that users stay engaged and search rankings remain unaffected. A well-executed 404 page strategy is essential to any robust digital presence.